Lab 6 - Developer Portal
In this lab you will work on the Developer Portal to make it more friendly/branded for customers/partners/consumers.
- Open a web browser.
- Download this two files:
- Go to https://3scale-admin.3scale.suffix_value
- Login as admin/admin
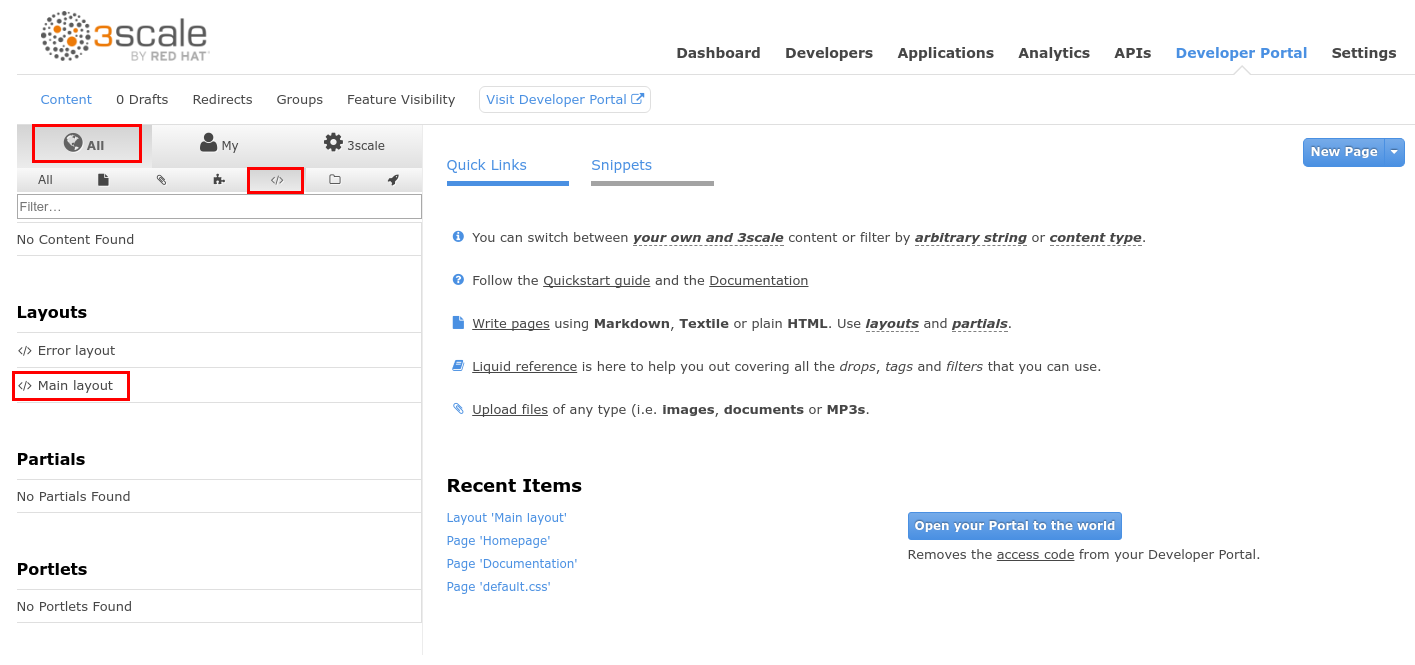
- Click on the Developer Portal tab.
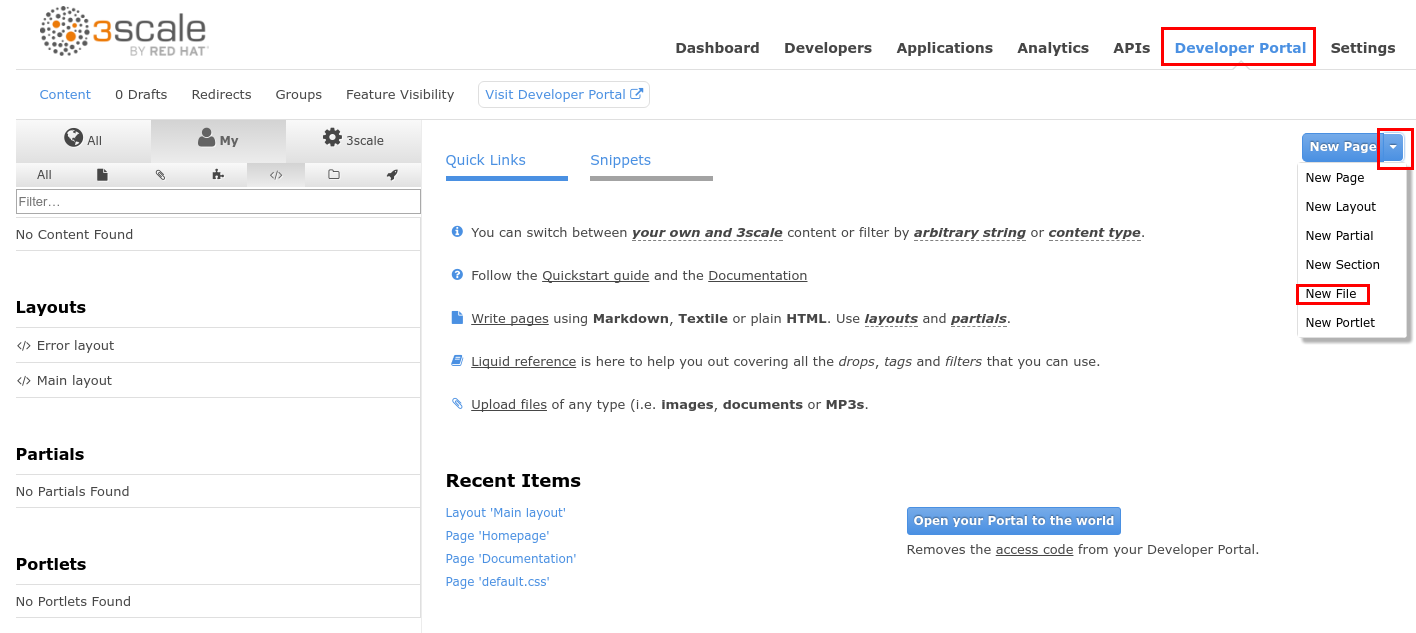
- Click on the arrow next to New Page button.
- Click on New File.

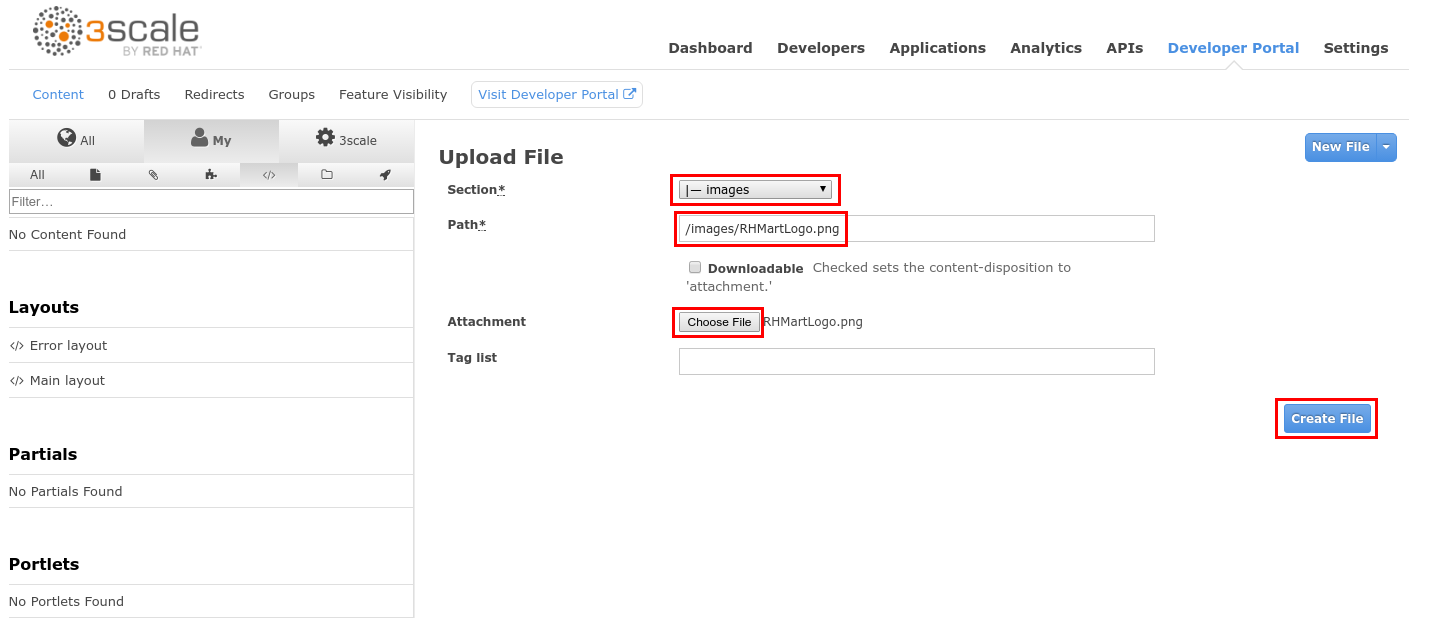
- Set Section to images.
- Set Path to /images/RHMartLogo.png
- Click on the Choose File button.
- Select the RHMartLogo.png file you downloaded in the first step.
- Click on the Create File button.

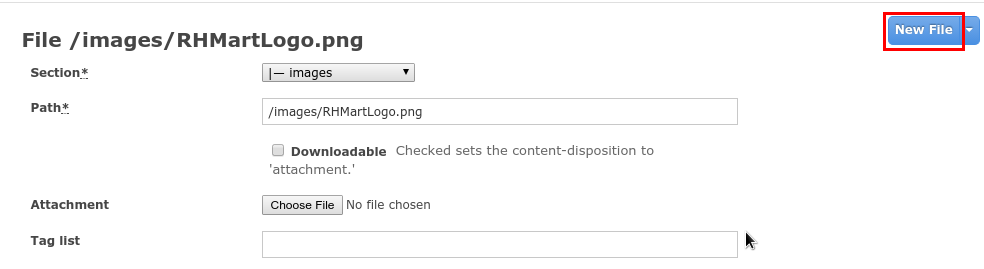
- Click on the New File button.

- Set Section to images.
- Set Path to /images/RHMartBackground.jpg
- Click on the Choose File button.
- Select the RHMartBackground.jpg file you downloaded in the first step.
- Click on the Create File button.

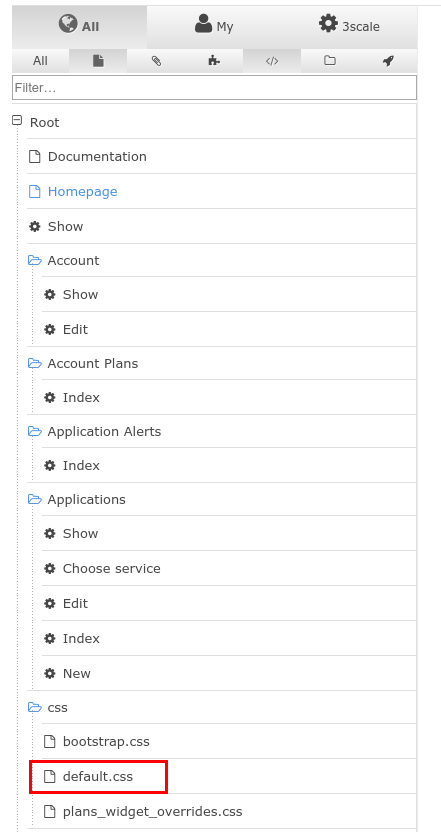
- Click on the All button.
- Click on the Layouts icon.
- Click on Main Layout.

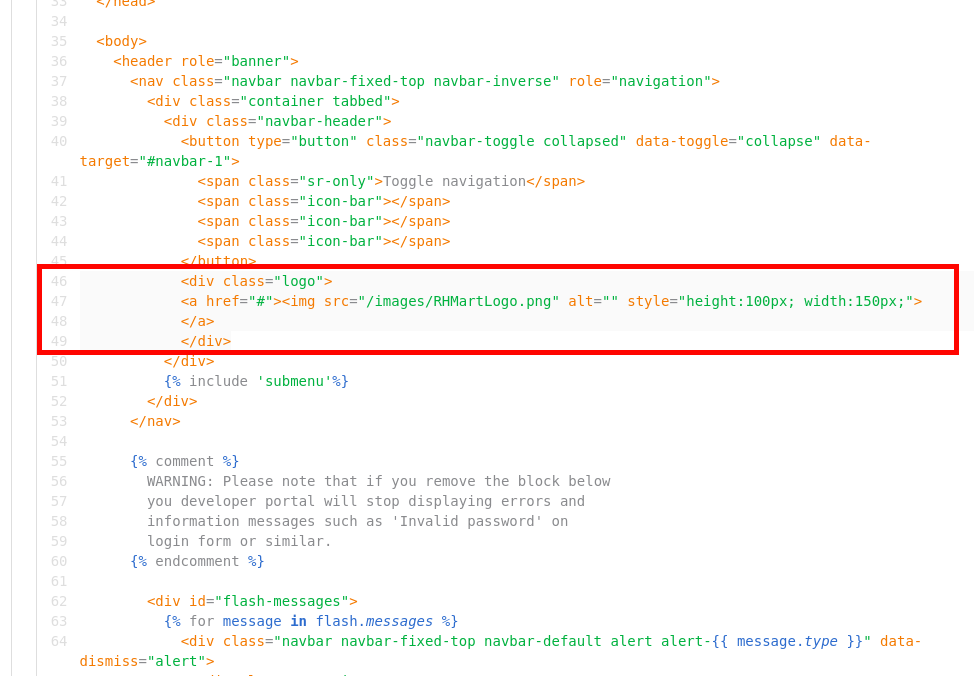
- Go to line #46.
- Replace it with the following:
<div class="logo">
<a href="#"><img src="/images/RHMartLogo.png" alt="" style="height:100px; width:150px;">
</a>
</div>
- Scroll down to the bottom of the page, and click on the Save button.

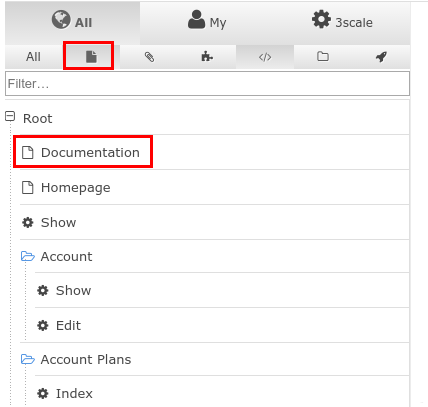
- Click on the Pages icon.
- Click on Documentation.

- Go to line #3 and replace "Echo" with "RHMart".
- Go to end of line #18.
- Insert a new line.
- Add the following code:
window.swaggerUi.options['url'] = "{{provider.api_specs.products_spec.url}}";
- Click on the Save button.

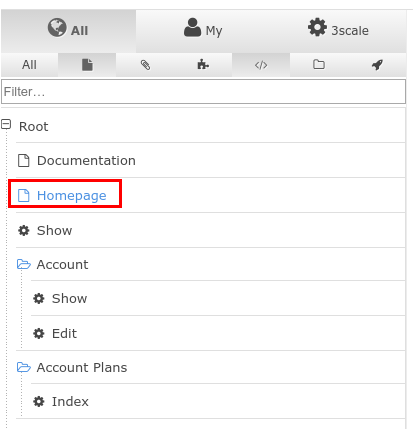
- Click on Homepage.

- Go to the HTML editor, and perform a search and replace of "Echo" (with capital "E") to "RHMart" in lines #19, #98 and #112.
- Go to line #5.
- Replace it with the following:
<h1 style="text-shadow: 4px 4px #000000;">RH Mart API</h1>
- Scroll down to the bottom of the page and click on the Save button.
- Click on default.css, under the css folder.

- Go to line #22.
- Replace it with the following:
background-image: url('/images/RHMartBackground.jpg');
- Scroll down to the bottom of the page.
- Click on the Save button.
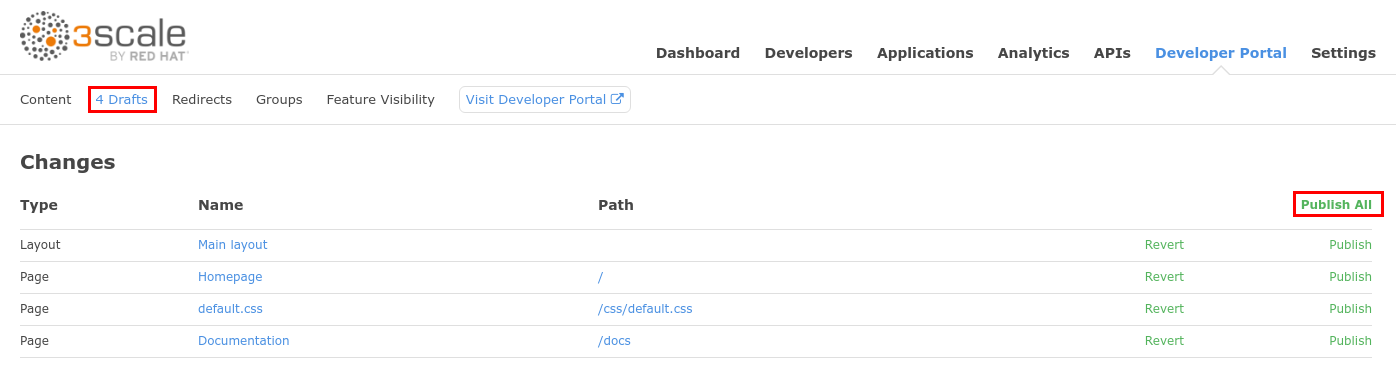
- Click on the 0 Drafts tab.
- Click on Publish All.
- Accept the warning.

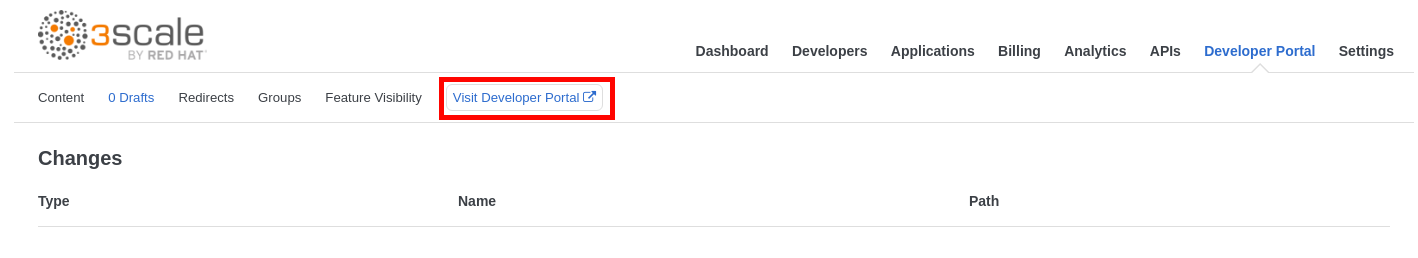
- Click on the Visit Developer Portal button.

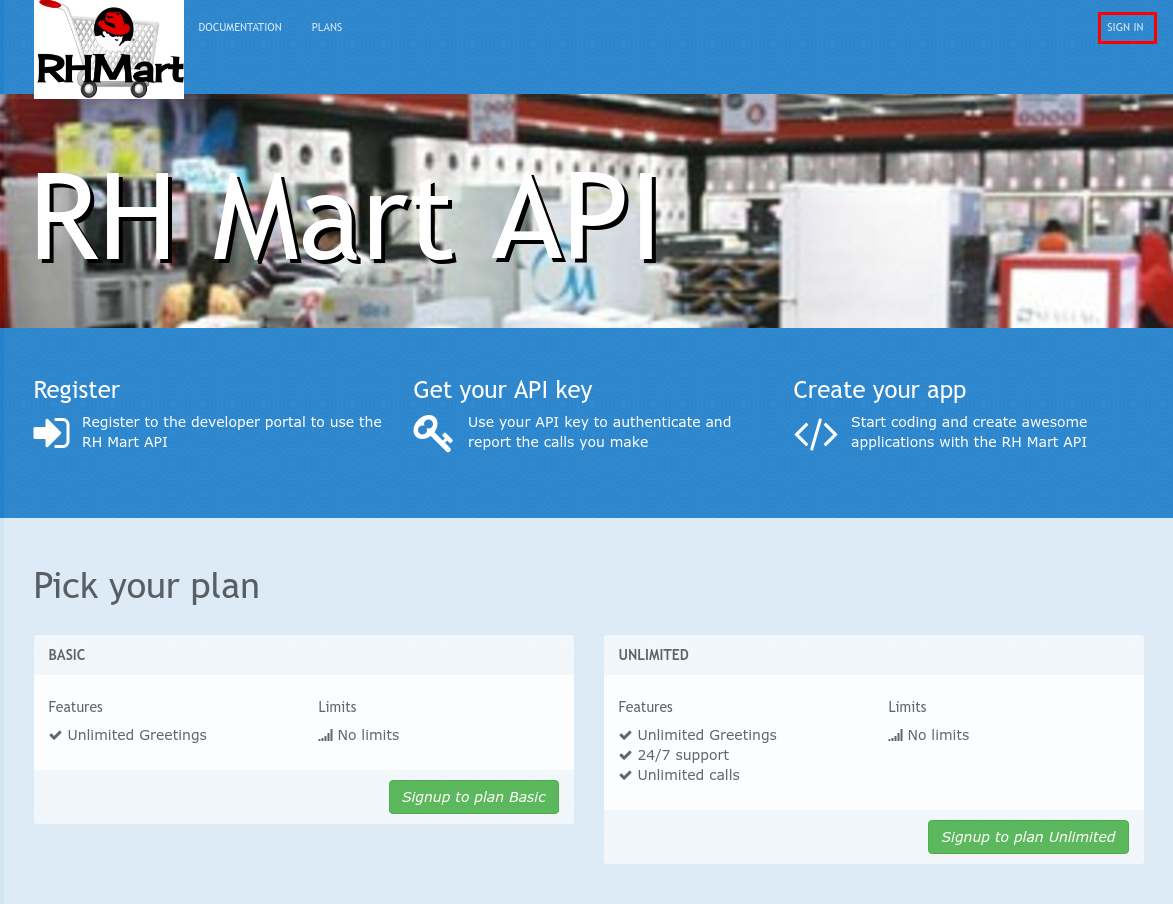
- Click on SIGN IN.

- Login as
- Username: rhbankdev
- Password: rhbank
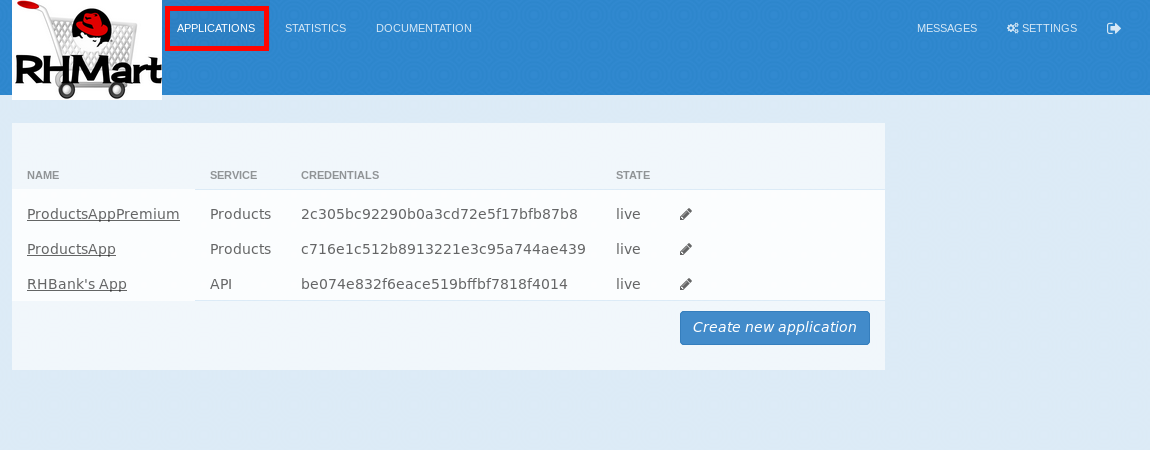
- Click on Applications.
- Review available applications for the RHBank account.

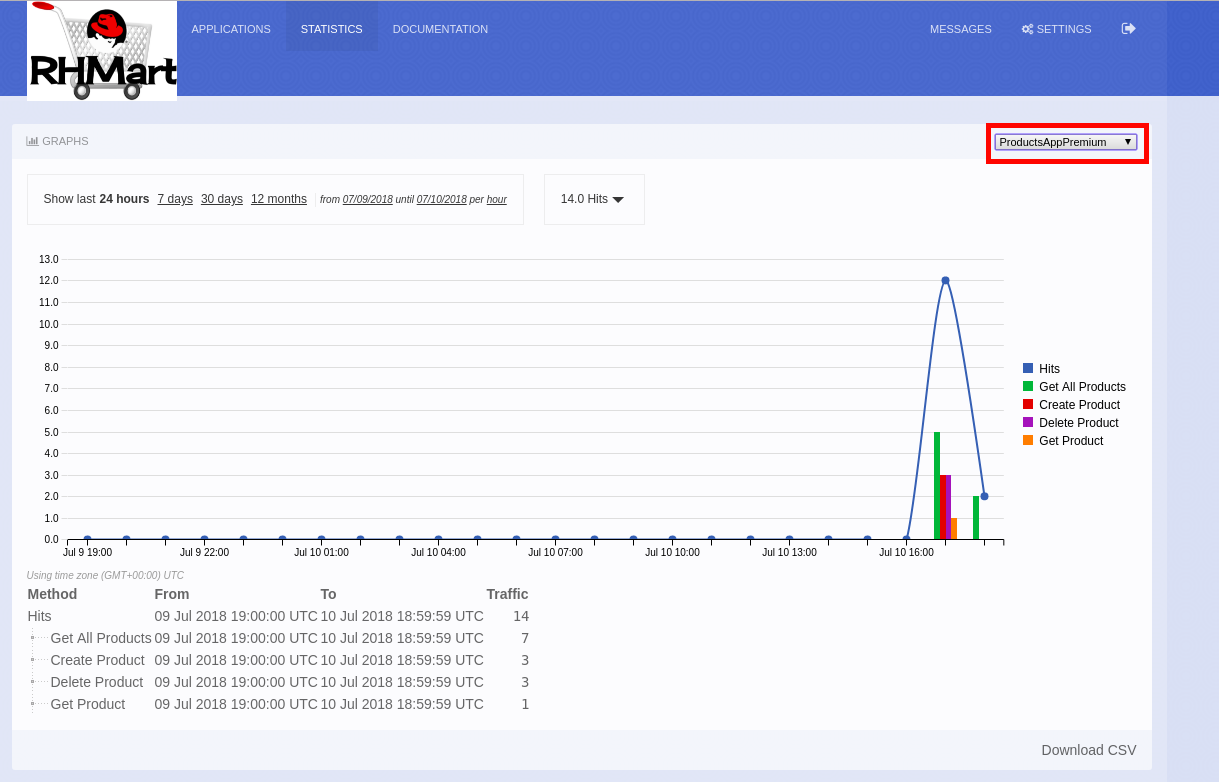
- Click on Statistics.
- Take a look at the traffic by application.

- Click on Documentation.
- Expand an operation and test it.