Lab 6 - REST Web Services
 |
In this lab you will create a route that exposes a REST Web Service using the REST DSL. |
|---|---|
 |
Apache Camel supports multiple approaches to defining REST services. In particular, Apache Camel provides the REST DSL (Domain Specific Language), which is a simple but powerful fluent API that can be layered over any REST component and provides integration with Swagger. |
|---|---|
- Select File -> Import.. and select General -> Existint Project into Workspace
- Click on Select archive file and browse to ~/FuseWorkshop/support/Lab6, and select Lab6.zip
- Click Finish.
- Double-click on the blueprint.xml file under Camel Contexts.
- Click on the Source tab.
- Copy and paste the following xml lines before <camelContext>
| <service interface="javax.servlet.http.HttpServlet"><service-properties> <entry key="alias" value="/api-docs/*"/> <entry key="init-prefix" value="init."/> <entry key="init.base.path" value="http://localhost:8182"/> <entry key="init.api.path" value="http://localhost:8181/api-docs"/> <entry key="init.cors" value="true"/> <entry key="init.api.title" value="Lab6 Camel REST Example"/> <entry key="init.api.version" value="1.2"/> <entry key="init.api.description" value="Camel Rest Example with Swagger"/></service-properties><bean class="org.apache.camel.component.swagger.DefaultCamelSwaggerServlet" /></service> |
|---|
 |
These XML lines are used to configure the Swagger service. |
|---|---|
- Copy and paste the following XML lines after <camelContext>
| <restConfiguration component="jetty" port="8182" host=”0.0.0.0”/> |
|---|
 |
Apache Camel offers a REST styled DSL which can be used with Java or XML. The intention is to allow end users to define REST services using a REST style with verbs such as get, post, delete etc. |
|---|---|
- Save the file (Ctrl+S).

- Click on the Design tab.
Add a Direct component from the Components palette.
Edit its properties
Advanced -> Path -> Name: weather
 |
The direct component provides direct, synchronous invocation of any consumers when a producer sends a message exchange. This endpoint can be used to connect existing routes in the same camel context. |
|---|---|
Add a setHeader component from the Transformation palette.
Edit its properties
Expression: q=${header.city}&appid=cb2136e261373990f015acae72f6178b
Header Name: CamelHttpQuery
Add another setHeader component from the Transformation palette.
Edit its properties
Expression: data/2.5/weather/
Header Name: CamelHttpPath
Link Direct to the first setHeader.
- Link the first setHeader to the second setHeader.
Add a Generic component from the Components palette.
Edit its properties
Uri: http4://api.openweathermap.org?bridgeEndpoint=true
Link the second setHeader to the Http4 component.
- Save the file (Ctrl+S).

 |
The http4 component provides HTTP-based endpoints for calling external HTTP resources (as a client to call external servers using HTTP). |
|---|---|
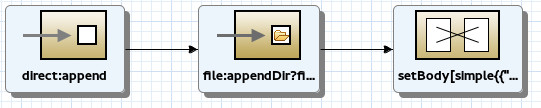
- Select the Routes menu, and click on Add Route.
Add a Direct component from the Components palette.
Edit its properties
URI: direct:append
Add a File component from the Components palette.
Edit its properties
Advanced -> Path -> Directory Name: appendDir
- Advanced -> General -> File Name: append.txt
Advanced -> Producer -> File Exist: Append
Add a setBody component from the Transformation palette.
Edit its properties
Expression: {"result": "OK"}
Link Direct to File.
- Link File to setBody.
- Save the file (Ctrl+S).

 |
As with the CXF web service, the last step of the route returns a message to the caller. So in the first route we return the response from the http call, and in the second route we set the body to a Json response. |
|---|---|
- Right-click on the JBoss Fuse server, and select Add and Remove
- Select Lab6 project, click Add and Finish.
- Open a web browser, and go to http://localhost:8181/hawtio-swagger/index.html
- In the text box, enter the following API URL: http://localhost:8181/api-docs
- Click on the Explore button.

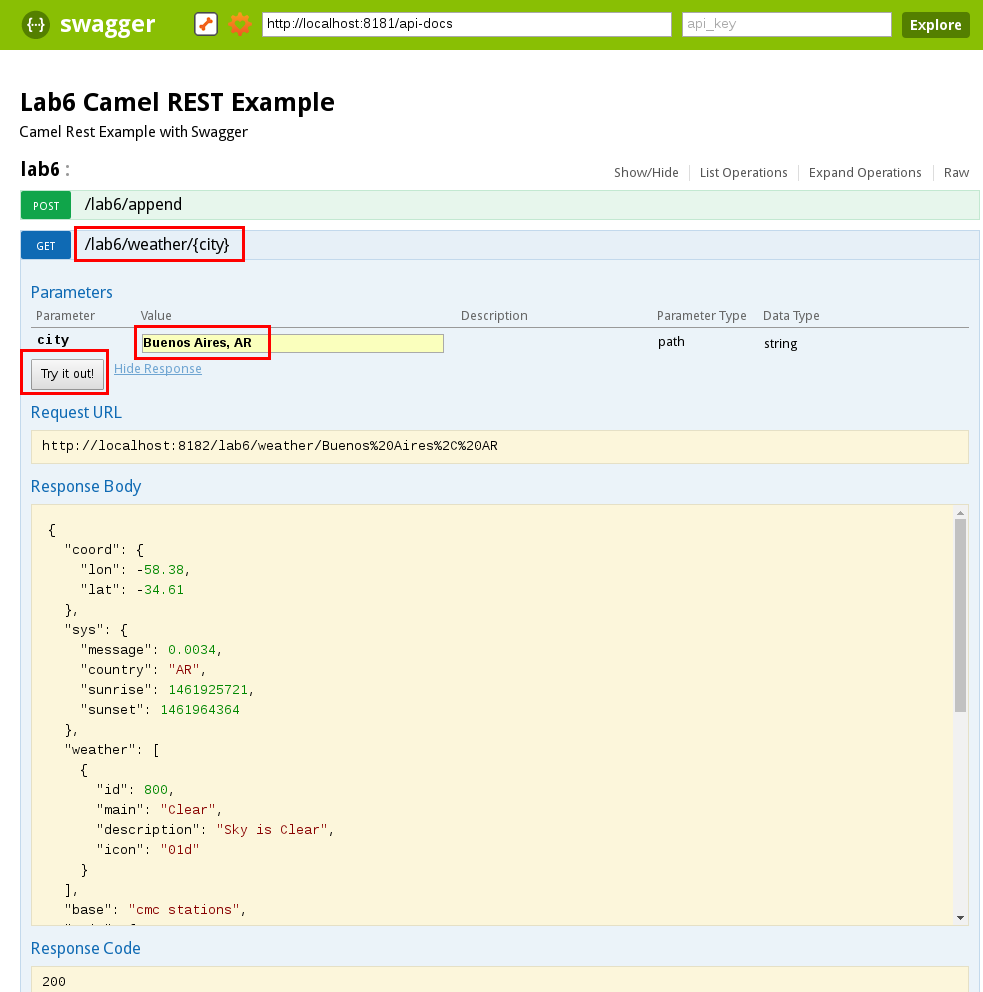
- Click on the List Operations link to show the available REST operations.
- Click on the /lab6/weather/{city} link to expand it.
- Enter Buenos Aires,AR as the city parameter and click Try it out!

- You have successfully tested the first of the two routes.
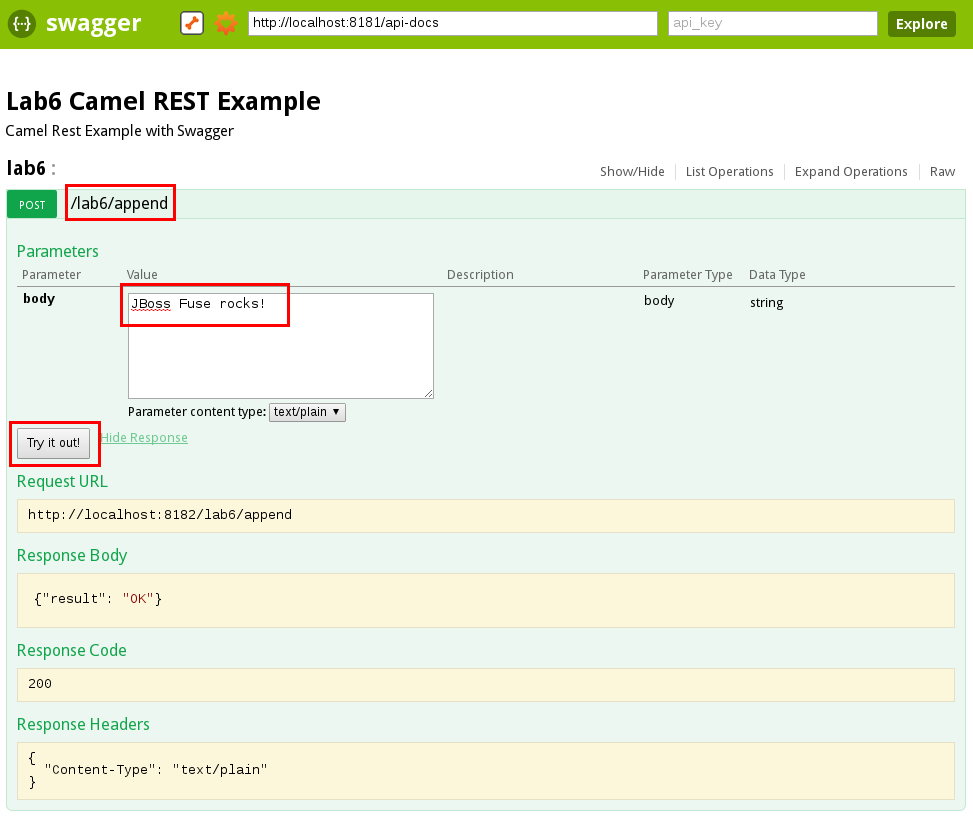
- Click on the /lab6/append link to expand it.
- Enter any text in the body parameter.
- Click on the Try it out! Button.

- Close the web browser.
- Open a terminal or a file explorer and go to ~/FuseWorkshop/Fuse/appendDir.
- Check out the contents of the append.txt file.
- Back in JBDS go to the Servers tab, click on the Lab6 project under JBoss Fuse Server, and click Remove.